アメブロのヘッダ背景に画像をはめ込んだ後、タイトルと説明文を表示しないようにする。ついでに、画像をクリックするとトップページに戻るようにする。
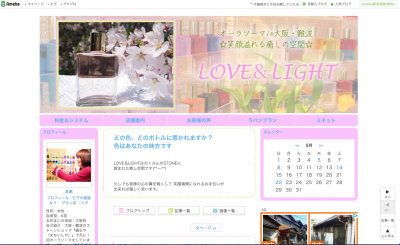
CSSカスタマイズしたアメブロのヘッダ背景に画像をはめ込むと、タイトルと説明文が画像に重なってしまいます。 レイアウト上、それでいい場合は気にしないでいいのですが、下の例のような場合だと困ります。タイトルと説明文を、いっそ、表示しないようにしましょう。ついでに、ヘッダ画像をクリックするとトップページに戻るようにしますね。
CSSを改造しましょう。
/* (3-2) ブログヘッダー
——————————————–*/
(省略)
/* skinTitleArea ブログタイトルのエリア */
.skinTitleArea{
padding-bottom:4px;
}
/* skinDescriptionArea ブログの説明エリア */
.skinDescriptionArea{}
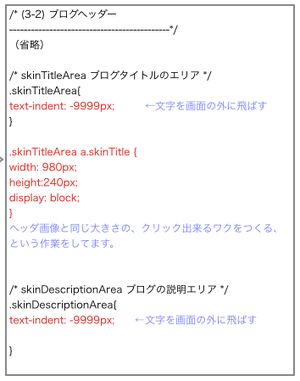
この部分を、こう書き換えてください。
/* (3-2) ブログヘッダー
--------------------------------------------*/
(省略)
/* skinTitleArea ブログタイトルのエリア */
.skinTitleArea{
text-indent: -9999px;
}
.skinTitleArea a.skinTitle {
width: 980px;
height:240px;
display: block;
}
/* skinDescriptionArea ブログの説明エリア */
.skinDescriptionArea{
text-indent: -9999px;
}
これは、なにをしているかというと、
こんなことやってます。



コメントを投稿するにはログインしてください。